このブログも記事数が50を越えてきました。
50記事というとある程度記事の多いブログになってきたと思うのですが、
PV数が全然上がりません。
未だに一日のPV数が一桁という日も珍しくない状態です。
独自ドメインにはフィルターがかかって検索されにくいのはまだ分かりますが、
独自ドメインを取得してから3ヶ月は経っていますのでそれも何かおかしい気がしますし、
検索して他の方のPV数に関する記事を読んでみると、
大体の方が30記事くらいあれば一日のPVが100くらいあると書いてあります。
「なんだ? 何が問題なんだ? こっちは50記事もあるというのに・・・」
もしかしたらBloggerそのものが問題なのかと思い、
(自分の記事の内容が悪いせいだが人のせいにするw)、
いろんな記事で推されているWordPressにした方が
やっぱりSEO的に有利なのかなと思い始めました。
ですが、そんなブログ本体を乗り換えようかなーと考え出した時、
ふと自分の書いた記事をグーグルで検索してみました。
すると、
他のブログ記事は記事タイトルが先に表示されているのに
自分の記事だけブログタイトルが先にきてるではないですか!
(「ネットでいろいろやろうよ」というやつね)
これでは自分でも記事タイトルが見にくくて記事を読む気が減退します。
それどころかブログのタイトルが長いので記事タイトルが見切れており、
そのタイトルの全容が全く分からないものもあります。
これでは記事を読んでみようという気にならない人が大半だわなと感じました。
といってもこれはBloggerの仕様なので
どこかをクリックすれば変更できるわけではありません。
やっぱりブログをWordPressに鞍替えかなーと思っていたのですが、
検索したら出てきました。
どうやらBloggerでも記事タイトルを先に表示できるようです。
というわけでその方法です。
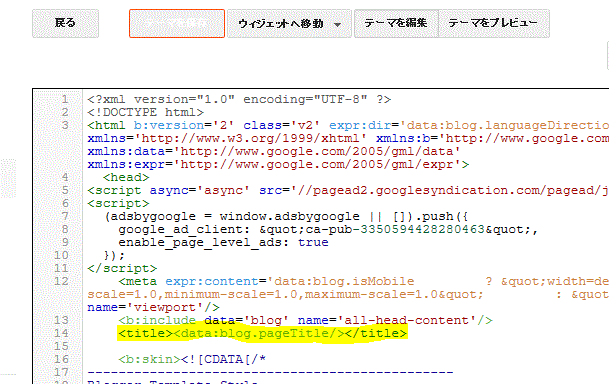
まずは「テーマ」で「HTMLの編集」をクリック
Bloggerに行き、左側のメニューから「テーマ」を選んで
「HTMLの編集」をクリックしましょう。
ブログのHTMLを編集する画面になると思いますのでそこから、
<title><data:blog.pagetitle/></title>
という部分を探してください。
 |
| このブログの場合は14行目にありました。 分かりやすく黄色で塗りました。 |
コードを貼り付けよう
先ほど見つけた文字列(上の画像でいうと黄色くぬったところ)に
次のコードをコピーして上書きしましょう。
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
これだけです。
後は「テーマを保存」をクリックして終了です。
こういう風になる
最終的には以下の画面のようになります。
 |
| 分かりやすく変更した部分は黄色く塗りました。 |
後は数日待とう
しかし変更してから保存したといっても、
その一瞬で書いてきた全記事の記事タイトルが前にくるわけではありません。
クローラーが回ってきての変更になるので数日はかかります。
(独自ドメインをとったばかりの人はもっとかかるかもしれません)
Search Consoleを使ってすぐクローラーに来てもらうこともできますが、
たくさんやると「これ以上はできません、数日後にまたやってね」というような
警告文が出てきますので全記事登録することはできません。
なのでやっぱり全文にクローラーがくるまで待つしかないですね。
果報は寝て待とう!
これでやっと他のブログと同じ土俵で戦えるようになりました。
よーし、PV数が全然上がらなくてブログを書く気力が下がってたけど
これでちょっとやる気出てきたぞーー!
(ちょっとなのか・・・w)
お互いに頑張っていきましょう。










0 件のコメント:
コメントを投稿